# IDE通用设置
提示
本项目推荐使用WebStorm开发。
# 设置支持小程序的 wxml 和 wxss语法
webstorm默认不支持wxml 和wxss文件高亮,按照如下步骤可以高亮显示。
- 添加
wxml和wxss的文件关联。
- 添加
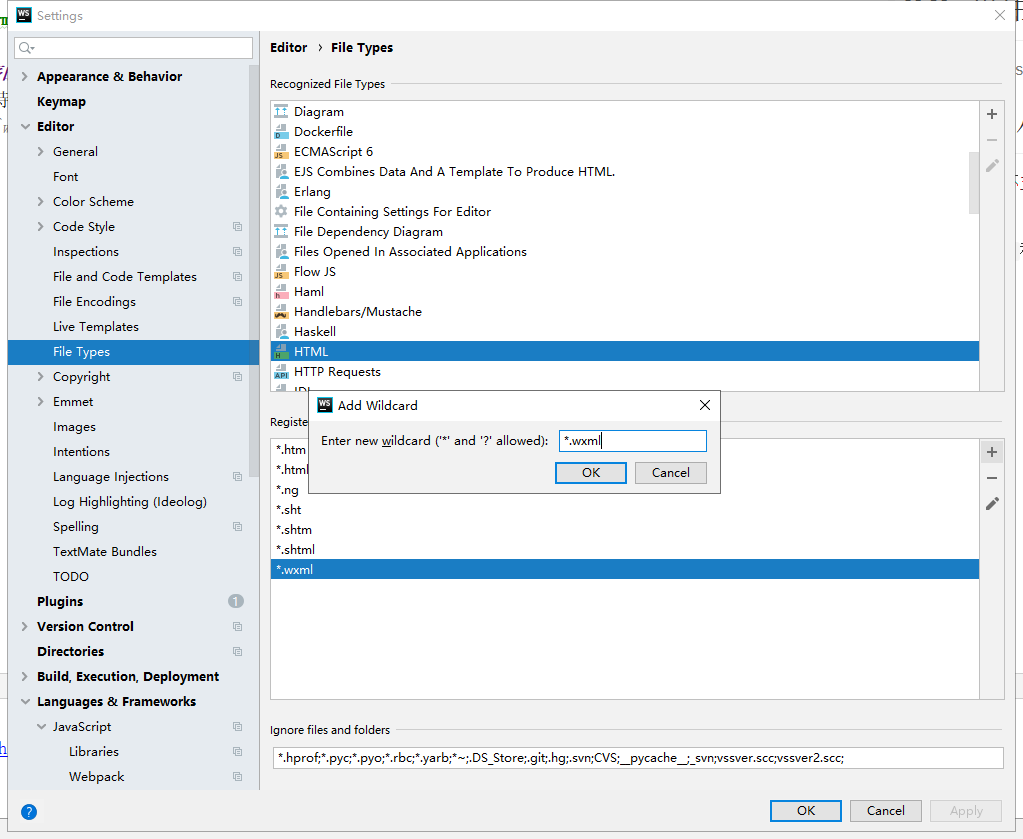
进入Setting -> Editor -> File Types ,添加对应的文件支持。
wxss文件对应cascade style sheet类型,wxml文件对应HTML类型。

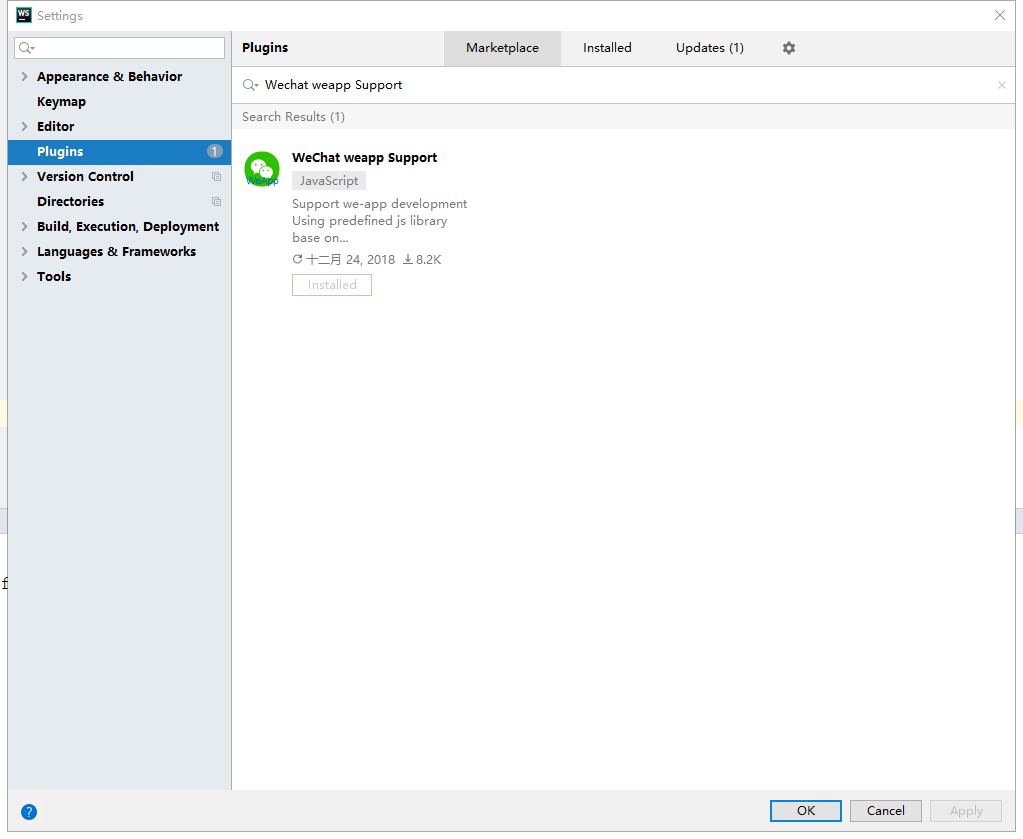
- 2.安装
微信小程序插件。 安装微信小程序插件可以使小程序js函数语法高亮。
进入Setting -> Plugin -> MarketPlace 搜索 weapp support ,然后点击安装即可。

# 设置Eslint语法校验
Eslint校验需要安装Eslint,你只需要在根目录执行npm i即可。 然后设置。
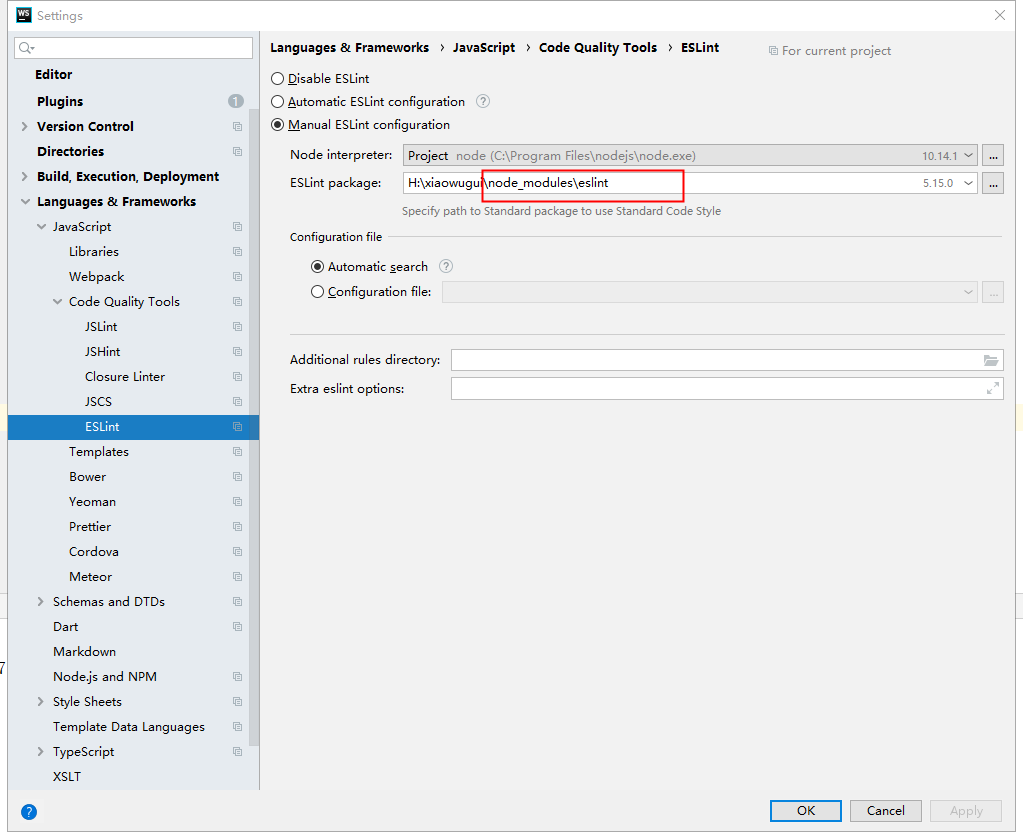
进入Setting -> Language & Frameworks -> JavaScript -> Code Quality Tools -> Eslint。
选择根目录下的eslint路径,让编辑器自动检验子项目的 .eslint.js文件。

这样写js文件时,在编辑框内点击鼠标右键,选择Fix Eslint Problems, 编辑器会自动修正代码格式了。
# 设置编辑器按钮执行npm命令
WebStrom可以设置按钮启动npm命令。

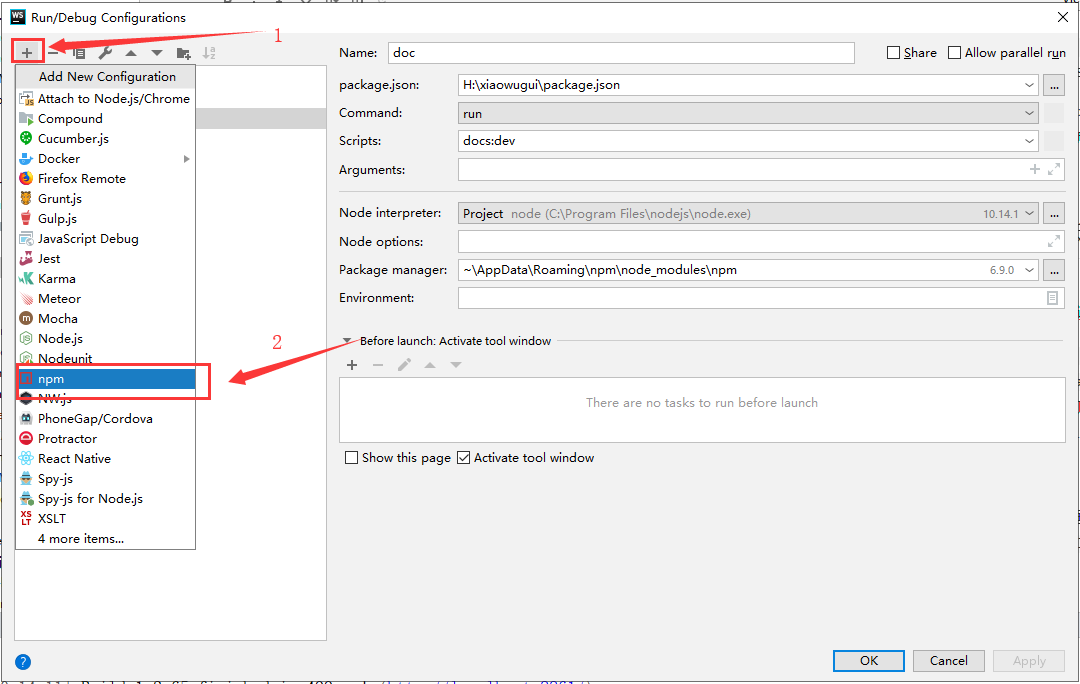
点击如图所示的红框中的下拉按钮,在弹出的选项中点击``Edit Configurations`。

弹出界面如图,点击+号,选择npm项,选择命令并修改名字,点击保存即可。

就可以用启动按钮启动了。
← 介绍