# 单元测试和e2e测试
# 介绍
本项目集成了单元测试和e2e测试, 单元测试采用的是Mocha + Chai,e2e测试是采用cypress。
Mocha是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行 chai 是一个断言库,经常和Mocha配套使用。
# 安装这两个插件
本项目已经安装了这两个插件,无需再次安装
把如下的代码添加到package.json的devDependencies配置中,再执行npm i命令,等待安装完成即可。
"devDependencies": {
"@vue/cli-plugin-unit-mocha": "^3.8.0",
"@vue/test-utils": "^1.0.0-beta.29",
"chai": "^4.2.0",
"@vue/cli-plugin-e2e-cypress": "^3.8.0",
}
2
3
4
5
6
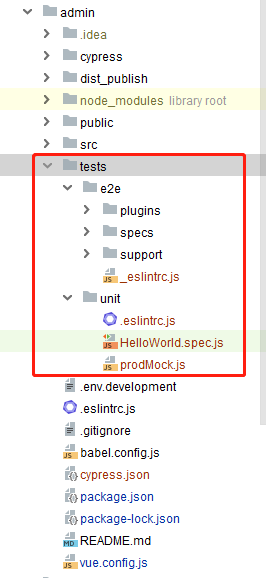
安装依赖完成之后,在根目录建一个名字为tests的文件夹,这个文件夹可以把官方的文件夹拷贝过来,
这里就不叙述了,文件夹的结构是这样的。

然后在package.json的scripts配置添加两行命令(两种测试的启动命令):
"test:unit": "vue-cli-service test:unit -r tests/unit/prodMock.js",
"test:e2e": "vue-cli-service test:e2e"
2
针对e2e cypress测试,我们还需要在根目录创建一个cypress.json的文件(和package.json平级),
内容是:
{
"pluginsFile": "tests/e2e/plugins/index.js"
}
2
3
# 单元测试
配置完成之后就可以启动默认的单元测试用例了, 启动命令就是上面配置的命令:
npm run test:unit
# e2e测试
e2e测试就是端对端测试,可以看到浏览器界面的测试,可以帮我们模拟点击网页这种的测试。
我们采用的是cypress框架,vuecli3已经集成了,我们无需过多配置。
cypress使用electron,本身就集成了chrome内核,也可以使用我们电脑自带的chrome
浏览器来测试。
启动命令就是上面配置的命令:
npm run test:e2e
这个有点慢请耐心等待。。。
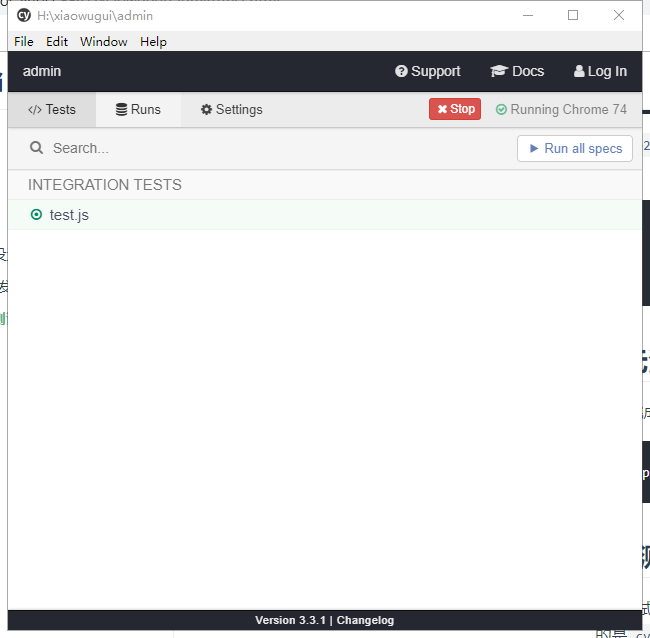
之后会出现这个界面:

主界面上的test.js 就是 tests\e2e\specs文件夹下面的默认的js文件。可以往里面加js文件,新加的文件会显示在cypress主界面。
看下里面的内容:
// https://docs.cypress.io/api/introduction/api.html
describe('My First Test', () => {
it('Visits the app root url', () => {
cy.visit('/'); //访问根目录
cy.contains('h1', 'Welcome to Your Vue.js App'); // 判断h1标题有没有这个几个字
});
});
2
3
4
5
6
7
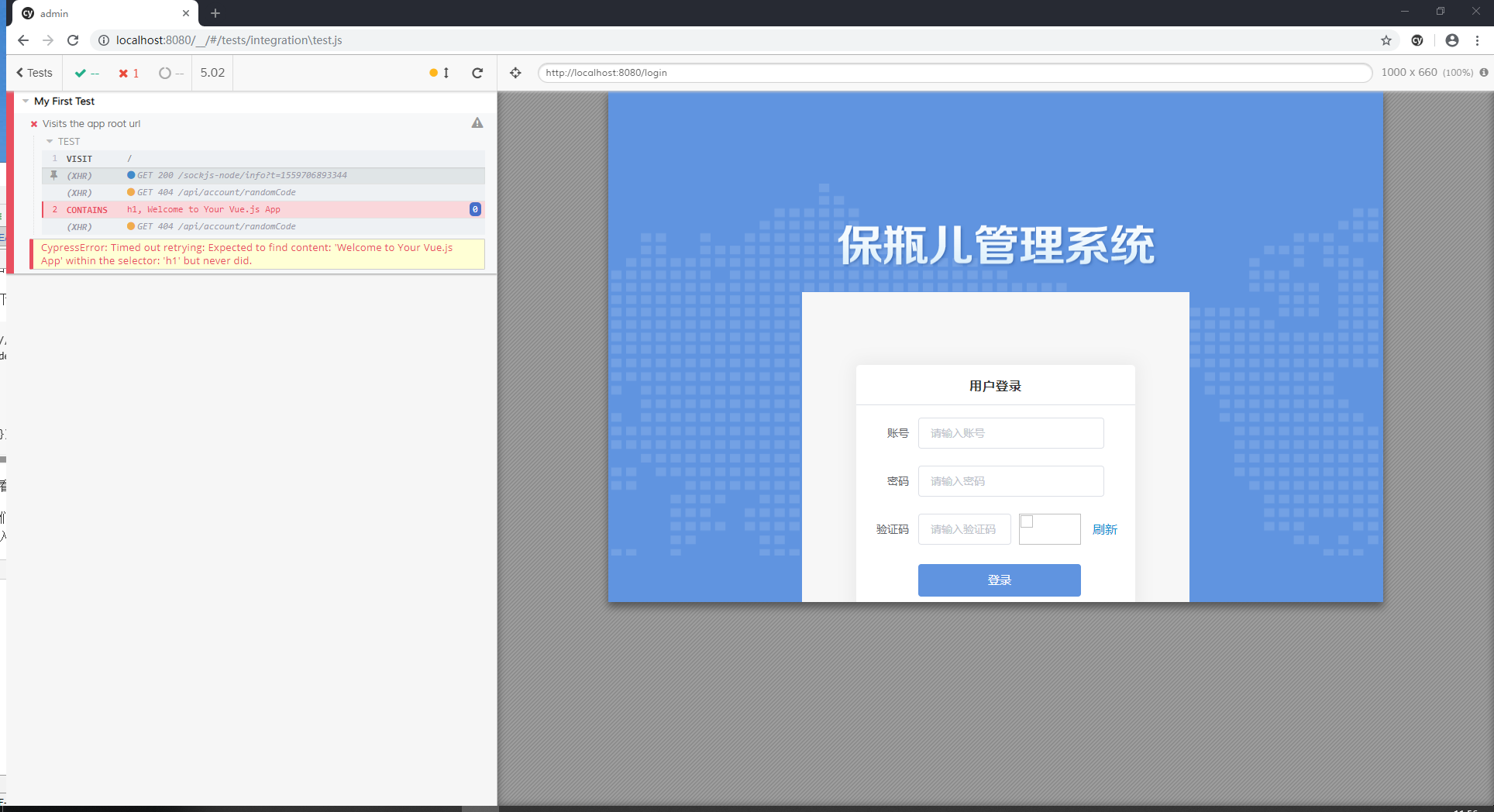
我们可以点击这个文件,就可以进入测试了,看下测试的结果:

测试没有通过就报错。
根据不同的api可以测试很多个点,具体的api文档参考 cypress doc
← 在测试服务器上发布代码 打包优化 →